Wist je dat bijna 40% van de website bezoekers afhaakt als het menu op je website onduidelijk is? Het is super belangrijk om een goede navigatiestructuur op je website te hebben. Een menu dat direct in beeld is en dat de bezoeker meteen begrijpt. Als jouw bezoekers er niets van snappen en vervolgens niet kunnen vinden wat ze zoeken, dan zijn ze weg. Zo jammer, want jij had ze wel goed kunnen helpen.
Daarom vertel ik je in dit blog alles over een goed website menu, oftewel een goede navigatiestructuur.
Je leert:
-
Waarom een goede navigatie structuur zo belangrijk is
-
Waar een goede navigatie aan moet voldoen
-
Welke pagina’s niet mogen ontbreken op je website
De éen noemt het menu, de ander noemt het navigatie. Beide is prima. In dit blog wissel ik af tussen beide… dat is voor SEO weer goed. 😉
Luister je liever? Luister dan de podcast hieronder. En voor de lezers gaat de tekst onder de podcast verder.
Waarom is een goede navigatie structuur zo belangrijk?
Een overzichtelijke navigatie direct bovenaan je website geeft de bezoeker overzicht. Het geeft direct jouw totale website aanbod weer. Zo weet jouw bezoeker precies wat hij of zij kan vinden op je website en dit ook snel kan vinden. We hebben er een hekel aan om te moeten zoeken… als het te lastig wordt, dan haken we af. Dus hoe duidelijker jij bent in je navigatie, hoe beter.
Daarnaast zorgt een duidelijke menustructuur er ook voor dat mensen niet verdwalen op je website. Je kan van iedere pagina gemakkelijk doorklikken naar een andere pagina of terugklikken naar waar je vandaan kwam.
Je kan het misschien het beste vergelijken met een menukaart in een restaurant. Daar zal de keuze voor het woord menu ook vandaan komen. Je navigatie is eigenlijk de menukaart van je website. Stel, je gaat naar de italiaan en je wilt alleen een pizza eten, maar alles staat door elkaar… dan moet je de hele menukaart lezen om jouw pizza te kunnen vinden. Bij de italiaan vinden we het zo logisch dat er een kopje pizza’s, een kopje pasta’s, een kopje nagerechten, etc. in het menu staan. Zo logisch moet de opbouw ook worden voor je website.
Waar moet een goede menustructuur aan voldoen?
Het menu bovenaan je website moet wel opvallen, maar niet teveel afleiden van de website. Dus gebruik rustige kleuren en geen buttons in de navigatie, maar links.
Maak je menu zo simpel mogelijk.
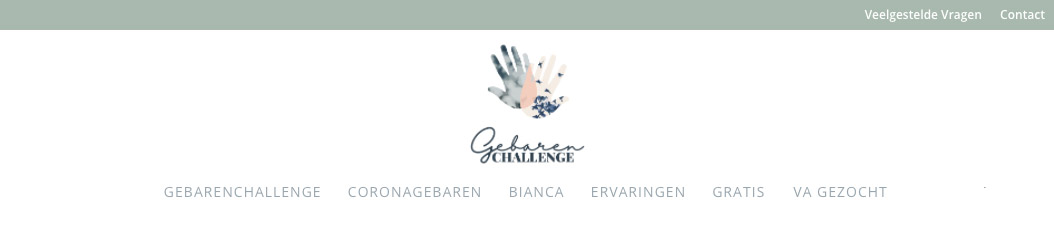
Omdat het overzichtelijk moet blijven is het advies om maximaal 7 items in je menu te zetten. Verderop in dit blog vertel ik je welke pagina’s niet mogen ontbreken op je website. Heb je nou meer pagina’s, dan kun je ervoor kiezen om een secundaire menu te gebruiken. Een secundaire menu is een iets minder opvallend menu bovenaan de pagina waar wat ‘minder’ belangrijke navigatie items staan. Je ziet daar bijvoorbeeld vaak pagina’s als contact, veelgestelde vragen, vacatures of inloggen. Hieronder zie je een voorbeeld van zo’n menu.

Heb je nog meer items? Je hebt bijvoorbeeld een veel uitgebreider aanbod, dan kun je ook werken met een submenu. Een submenu is meestal een uitklapmenu in je navigatie. Stel je bied een online training, groep coaching en 1 op 1 coaching. Dan zou je bijvoorbeeld kunnen kiezen voor een algemeen aanbod in de hoofdnavigatie en dan daaronder een uitklapmenu waar de 3 items onder vallen.
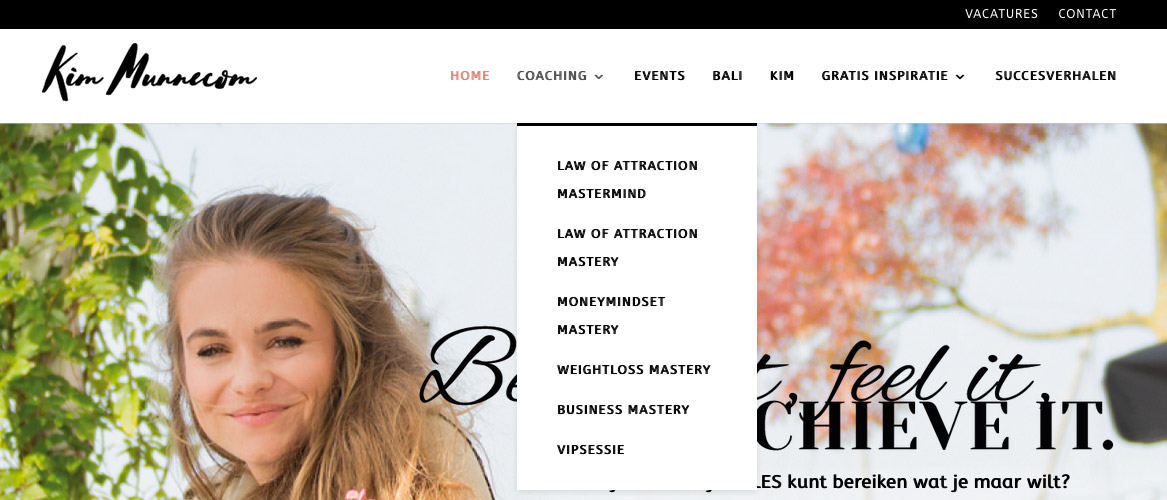
Een voorbeeld van een submenu zie je hieronder, maar ook ik werk met zo’n submenu. Check dus mijn menu hierboven ook even.

Internetgebruikers zijn gewend aan een bepaalde standaard.
Dus alles wat ik hierboven vertel is zoals we het gewend zijn. Wijk je hiervan af, dan is de kans groot dat de bezoeker het niet goed kan vinden. Zorg er ook echt voor dat het menu op elke pagina hetzelfde is. Voor mij is dat heel logisch, maar dit zie ik soms nog misgaan bij ondernemers.
Gebruik duidelijke namen in het menu.
Ik had zelf in het begin hele toffe namen bedacht voor mijn programma’s. ‘Just Brand it’, was een pakket waarin ik logo een logo en huisstijl ontwikkelde voor de klant. Voor mij heel logisch, want ik weet dat een logo en een huisstijl onderdeel zijn van je branding, maar veel mensen weten dat ook niet. Die naam stond ook in mijn menustructuur. Veel mensen hadden geen idee wat het betekende. En als er al op geklikt werd, dan was het puur uit nieuwsgierigheid, omdat ze wilden weten wat het precies was. Maar er zullen ook veel mensen niet geklikt hebben, juist omdat ze wisten wat het was. Dus gebruik Jip & Janneke taal.
Onderschat ook je mobiele website menu niet.
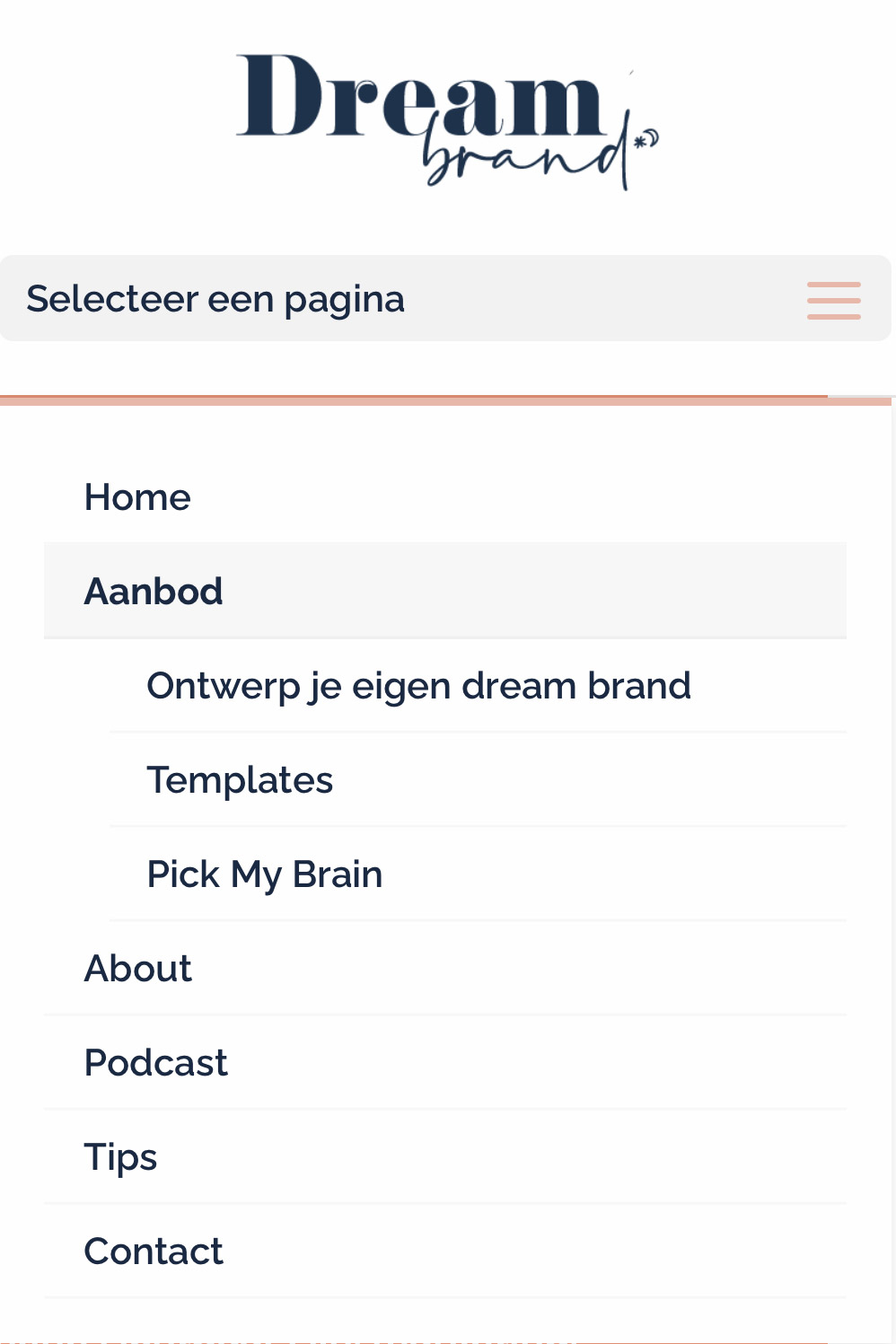
Submenu’s die uitklapbaar zijn werken weer minder lekker op mobiel. Vooral omdat het hoofdmenu ook al uitklapbaar is. Als je dan voor een submenu weer een uitklapmenu moet openen, dan is dat niet zo handig Je kan er daarom voor kiezen om alles direct zichtbaar te laten zijn. Ik heb mijn website templates gemaakt in Divi. Die heeft al een vaste instelling die ervoor zorgt dat een submenu op mobiel direct zichtbaar is, maar dan zie je de subitems iets ingesprongen. Dat is direct heel overzichtelijk en daarom heel gebruiksvriendelijk op mobiel.
Zie het voorbeeld.

Welke pagina’s mogen niet ontbreken op je website en in je navigatie?
Home
De homepage moet je zien als een soort voorpagina van een krant. Natuurlijk moet home in de navigatie terugkomen. Mensen moeten vanuit de hele website terug kunnen naar de homepagina.
Aanbod, Shop of …
Je aanbod mag natuurlijk niet ontbreken. Dit kan je gewoon aanbod noemen, maar ben je bijvoorbeeld coach, dan kun je het ook coaching noemen. Bied je meerdere programma’s. Dan kun je op de pagina coaching een overzicht zetten van wat je aanbied, met een doorklik mogelijkheid naar de pagina’s die daarover gaan. En je kunt eventueel een uitklapmenu maken in de je navigatie.
Schoonheidsspecialisten kunnen de aanbodpagina bijvoorbeeld behandelingen noemen. Ook met een overzichtspagina en een uitklapmenu waar de behandelingen dan onder vallen.
Verkoop je producten, dan kan je het ook shop of winkel noemen. Verkoop je veel producten dan kun je daaronder in een submenu een onderverdeling maken in de verschillende categorieën.
Over mij, Over ons of About
Een van de best bezochte pagina’s op een website is de pagina over jou. Mensen doen zaken met mensen. Grote kans dat jouw product of dienst ergens anders ook te krijgen is. Maar jij bent uniek en dat is de reden waarom mensen voor jou kiezen of voor een ander. Mensen willen een klik met je voelen.
Wil je weten wat je op die pagina moet zetten. Lees dan dit blog.
Blog, Vlogs, Podcast
Verder zou je kunnen denken aan een pagina met blogberichten. Blogs zijn super goed voor de vindbaarheid in Google. Als jij over onderwerpen schrijft waar mensen op zoeken, word je goed gevonden in Google. Daarnaast draagt het ook bij aan je expertstatus. Je laat zien dat je verstand hebt van het onderwerp in je business. Je kunt die pagina bijvoorbeeld ook ‘gratis’, of ‘tips & inspiratie’ noemen. Dit is dan ook de plek waar je eventueel je podcast of video’s kunt plaatsen.
Reviews of Testimonials
Jij kan wel zeggen dat je de expert bent, maar anderen kunnen dat veel beter. Mensen lezen graag ervaringen van anderen. Dit zou je dus ook als aparte pagina in je website kunnen zetten en navigatie. Maar je kan de reviews ook terug kunnen laten komen tussen de teksten op de andere pagina’s.
Wil je weten welke vragen je moet stellen om goede reviews klanten te krijgen? Lees dan dit blog.
Contact
Last but not least… Natuurlijk mag een contactpagina ook niet ontbreken, je wilt niet dat mensen moeten zoeken om contact op te kunnen nemen.
Algemene Voorwaarden, Cookie & Privacy verklaring
Pagina’s die ook op je website moeten vanwege de AVG wet zijn Algemene Voorwaarden en Cookie & Privacy verklaring. Deze hoeven niet in je hoofdnavigatie. Die zou ik verwerken in een klein menuutje in de footer.
Hoe bepaal je de volgorde van de pagina’s in het menu.
Je begint sowieso met home en het liefst sluit je af met contact. Dit zijn logische plekken voor deze twee items voor bezoekers. Die twee pagina’s moeten altijd gevonden kunnen worden. Wat je daar tussenin zet, daar ben je wat vrijer in.
Je kunt bijvoorbeeld kijken naar de statistieken van de pagina’s. Welke pagina’s worden het best bezocht. Maar belangrijker is het doel van je website. Heb je de focus op je blog, dan kun je je blog misschien direct na home plaatsen. Ligt de focus op het verkopen van je dienst, dan kun je die het beste naast home plaatsen.
Dit zijn zo’n beetje de do’s en don’ts de navigatie op jouw website.
Hoe is jouw website menu? Komt het een beetje overeen? Denk je dat jouw bezoekers alles kunnen vinden? verplaats je eens in jouw ideale klant, vind hij of zij direct wat hij of zij zoekt? Vind je het lastig om dit zelf te zien, vraag het dan eens aan een bekende.
Mijn website templates zijn al helemaal opgebouwd met de meest voorkomende en gebruikelijke menu structuur. Alle veel voorkomende pagina’s zijn zelfs al helemaal gedesigned. Wil jij een nieuwe website, omdat je voelt dat het allemaal wel wat duidelijker en professioneler kan? Maar wil je niet duizenden euro’s kwijt zijn aan een website? Dan zijn mijn templates misschien iets voor je. Je leest alles over de templates via de link hieronder.

