Wist je dat 74% van de mensen afhaakt als een website niet mobiel geschikt is? Er wordt zelfs getwijfeld aan de professionaliteit van een bedrijf. Ik snap dat wel. Want tegenwoordig bekijken we steeds meer websites op onze mobiel telefoon. Even snel googlen, maar ook doorklikken vanaf social media of een advertentie. Als ik naar mijn eigen statistieken kijk. De afgelopen 3 maanden bekeek 40% van mijn bezoekers mijn website via mobiel. Dat is best veel! Ik kan me voorstellen dat bij coaches, fotografen, kappers de aantallen zelfs hoger liggen. Ik verkoop website templates, die wil je natuurlijk wel even op desktop checken voordat je koopt.
Omdat het percentage mobiele bezoekers zo hoog is, is het mega belangrijk dat de website er op mobiel ook goed uitziet. je website moet mobile responsive zijn. Toch zie ik dit nog vaak misgaan. Er ligt teveel focus op de desktop versie. En dan moet het mobiel geschikt maken nog even op het laatste moment.
In dit blog en deze podcast deel ik:
- De meest gemaakte fouten, zodat je precies weet waar jij op moet letten bij het mobiel geschikt maken van jouw website.
- Ik vertel je hoe ik het aanpak bij een nieuwe website, zodat je er het minste werk aan hebt.
- Ik laat je zien hoe je dit in Divi doet. Het systeem waar ik mee werk voor mijn website templates.
Luister de podcast of school naar beneden voor de tekst.
Dit zijn de 4 meest gemaakte fouten op mobiele sites.
1. Lelijke afbrekingen in titels door te grote letters
Deze staat met stip op 1. Het staat echt onprofessioneel als je een verkeerde afbreking op je site hebt. Sowieso leest het niet fijn op mobiel, van die schreeuwend grote letters. Dus kies een lettergrootte die lekker leest en kijk even bij de titel met het langste woord hoe dat uitpakt op mobiel. Houdt die lettergrootte dan aan voor alle titels.
2. Teveel en te grote afbeeldingen
Wat vaak vergeten wordt is dat op mobiel je scrollvak langwerpig is in plaatst van liggend. Op je desktop kun je daarom veel meer en grotere foto’s kwijt. Die foto’s worden op mobiel vaak onder elkaar geplaatst. Als jij dan 3 foto’s onder elkaar hebt, is dat best veel scrollen. En als die foto’s niet heel relevant zijn, kan je er beter voor kiezen om 1 of 2 foto’s weg te laten (of ze moeten echt iets toevoegen, maar wees streng in selectie). Hierdoor hoeft je bezoeker minder te scrollen, zodat hij beter geboeid blijft. Ditzelfde geldt natuurlijk ook voor grote afbeeldingen. Als je ze te groot plaatst, moet de bezoeker te lang scrollen en zal afhaken. Houdt ze daarom wat kleiner, plaats ze tot halverwege het zichtveld en daaronder tekst. Of wanneer je er tekst op plaatst, kan het natuurlijk wel iets langer zijn. maar zorg altijd voor een goede combinatie tussen beeld en tekst op mobiel.
3. Traag laden
Nu laden sites die gemaakt zijn met een contentbuilder vaak wel ietsje trager. Dat is op zich geen probleem. Maar probeer dit te beperken. Dus gebruik zeker niet te zware foto’s voor je website. Dit is ook belangrijk voor de vindbaarheid in Google. (Wil je hier meer over weten check dan deze podcast) Of als je een video op desktop hebt, laat deze dan weg op mobiel. Dat scheelt een hoop laadtijd. En als jij bijvoorbeeld gebruikt maakt van meerdere plugins. Denk aan een automatische podcast afspelen, een chatfunctie, een pop up, etc. Moet dat eerst allemaal geladen worden. Daar wordt je site dus ook een stuk trager van. Probeer dat soort dingen daarom ook te beperken op mobiel.
4. Verkeerd geplaatste foto’s en teksten.
Van deze krijg ik zelf een beetje jeukende handen… als ik het zie wil ik het het liefst aanpassen. Als vormgever ben ik daar heel precies in. Zo zonde als de tekst net over een gezicht heen valt. Of het onderwerp van de foto valt net buiten beeld. Ik kreeg weleens terug van iemand dat ze alles geprobeerd had. Maar het gewoon niet lukt. Dit kun je echt goed instellen met de juiste programma’s. Programma’s die dit niet kunnen gaan niet mee met de tijd. De focus ligt steeds meer op mobiel, dus ook websitesystemen moeten hierin meegaan.
Hoe pak ik het zelf aan?
Als ik start met een nieuwe (blanco) website ga ik altijd eerst beginnen met het maken van de homepage. Als ik het design mooi vind, dan ga ik hem direct aanpassen voor mobiel. Als ik dit helemaal goed heb staan en ook echt gecheckt heb op mobiel, dan pas ga ik verder met de vervolgpagina’s.
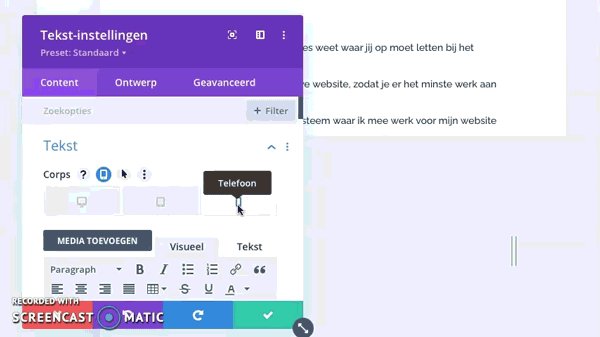
Is trouwens ook echt een tip. Ga niet alleen uit van bijvoorbeeld een mobiele weergave in je webdesign programma. Check altijd ook echt op een mobiel. Zo’n programma is een simulatie en kan net iets anders uitpakken. Als je die simulatie gebruikt, zet hem dan niet op een te grote resolutie. Die van Divi staat standaard net wat te groot ingesteld. De meeste mensen hebben nog een kleinere mobiel. Ik zet hem altijd op 375 px breed.
Ik zorg er dus voor dat mijn homepage helemaal goed is. Ik gebruik deze namelijk altijd als basis voor mijn vervolgpagina’s. In Divi kun je namelijk een bestaande pagina klonen. En die pas ik dan aan voor mijn vervolgpagina’s. Zo heb je dezelfde vormgeving en je weet zeker dat de mobiele instellingen voor een groot deel al goed staan. Wel altijd nog even checken.
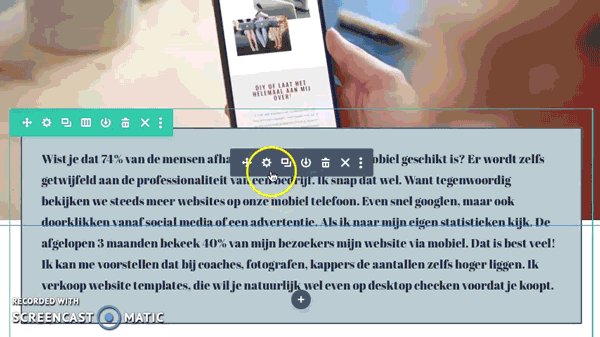
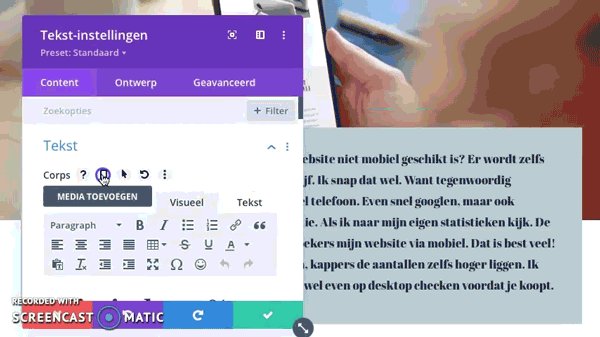
Hoe maak je webpagina’s mobiel geschikt in de Divi Builder?
Ik heb mijn templates gebouwd met de contentbuilder Divi. Super fijn, want ik als designer kan hier mijn ei in kwijt, maar ook een leek kan hier heel goed mee overweg. En Divi heeft hier dus echt een fantastische tool voor ontwikkeld. Je kunt namelijk voor alles op je website per apparaat bepalen hoe het eruit moet komen te zien. Verschillende tekstgroottes, marges tussen de verschillende onderdelen, zelf verschillende foto’s per apparaat. Echt alles!! Maar ik raad je wel aan dit te beperken. Want hoe meer je per apparaat instelt, hoe meer je ook moet wijzigen als jet ooit in keer aan wilt passen.
Ik zelf beperk het meestal alleen tot lettergrootte en marges. En als iets echt niet mooi uitpakt op mobiel, dan pas ik ook datgene aan per apparaat.
Hoe doe je dat nou? Hieronder een gifje met een demonstratie.

Snap je nu waarom ik Divi zo fijn vindt? Want niet alleen voor mobiel hebben ze toffe features, echt voor nog veel meer dingen die belangrijk zijn voor je website.
Mijn templates zijn natuurlijk al helemaal mobiel geschikt gemaakt. Dus als jij jouw content erin zet hoef je hem alleen nog maar even te na te lopen. Scheelt je een hoop tijd. Dus heb je interesse in zo’n template? Check dan even alles wat je moet weten via de button hieronder.

