In mijn vorige blog vertelde ik al dat ik tijdens het geven van mijn workshop en het spreken op een event zoveel leerde over mijn klanten. Soms zijn dingen voor jezelf zo logisch dat je bijna niet meer ziet dat het voor je klant nieuw is. Dat is die blinde vlek, die je op een gegeven moment toch krijgt. Tijdens zulke dagen kom je echt achter je blinde vlek. Ik ontdekte bijvoorbeeld dat voor heel veel mensen de standaard regels van webdesign niet bekend zijn. Op zich niet gek, want als jij nog nooit iets met webdesign gedaan hebt, kun je dat ook niet weten. Daar wil ik het in dit blog met je over hebben. Want hoe ziet een goede website er eigenlijk uit?
In dit blog:
- Ik leer je welke onderdelen niet mogen ontbreken op je website
- Ik leer je wat de juiste volgorde is voor de verschillende items op je website
- Ik leer je ook een aantal vaktermen die je in de webdesign en marketing vaak zal horen
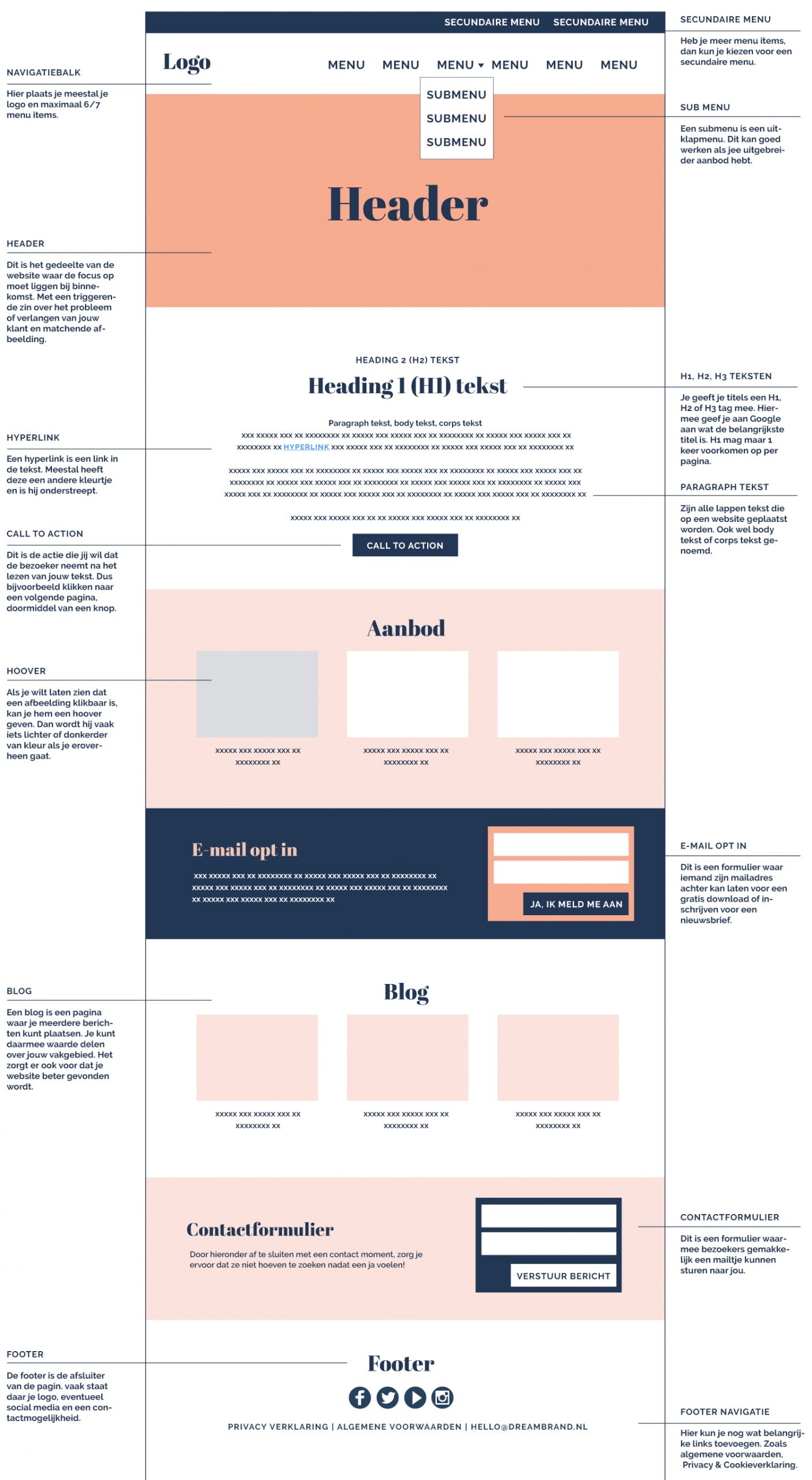
Lees hieronder verder. Luister je liever? Luister dan de podcast hieronder. Vergeet dan niet even helemaal naar beneden te scrollen. Onderaan dit blog staat nog een mooie visual om alles nog meer te verduidelijken.
Wat zijn onderdelen die niet mogen ontbreken op je website en in welke volgorde plaats je ze?
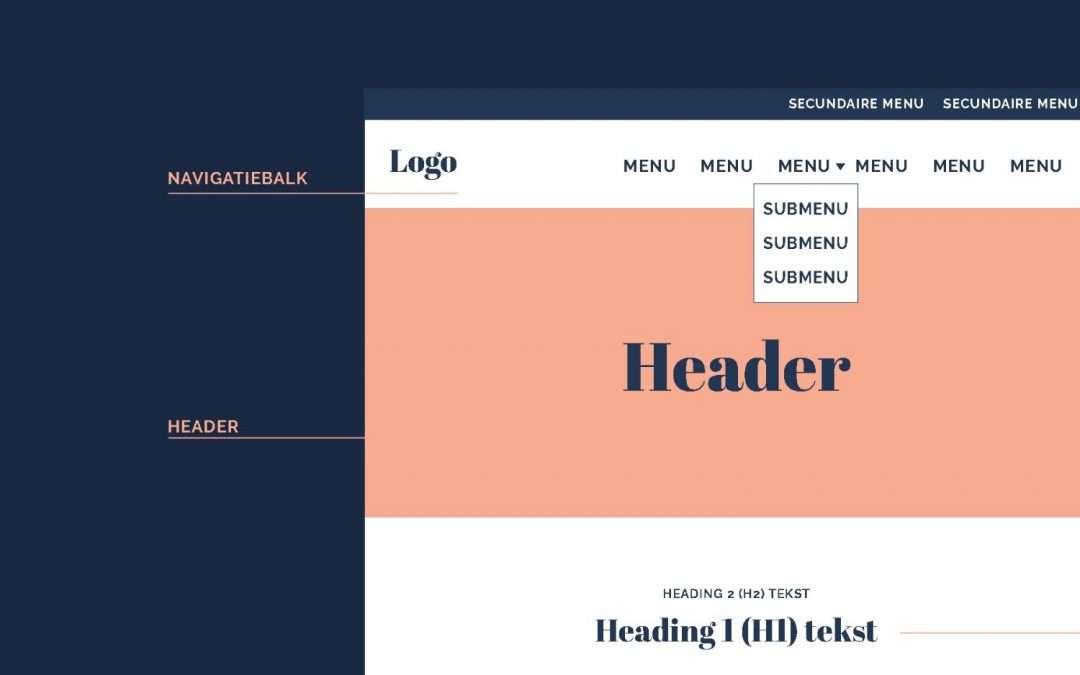
Navigatie
Je start altijd met de navigatie. In de navigatiebalk staat meestal ook je logo. Wat ik vaak zie gebeuren is dat het logo heel groot geplaatst wordt, daaronder de navigatie. Maar dat neemt als zoveel ruimte in beslag dat de content daaronder pas helemaal te zien is als je gaat scrollen. Terwijl daar juist de focus op moet liggen. Een logo verkoopt je product niet. Dus zorg ervoor dat je navigatie en logo niet te groot zijn. Sommigen kiezen voor een verticale navigatie. Dat is op zich geen probleem, maar realiseer je dan wel dat je minder ruimte overhoudt voor de inhoud van je website. Beter is dus de navigatie aan de bovenkant. Plaats liever niet meer dan 6 a 7 pagina’s in je hoofdmenu.
Secundaire menu
Heb je meer menu items, dan kun je kiezen voor een secundaire menu, deze is vaak iets minder aanwezig en daar zet je dan contact of inloggen. Net wat minder belangrijk is voor jou.
Submenu of uitklapmenu
Wil je bijvoorbeeld meerder diensten aanbieden, dan kun je werken met een uitklapmenu. Bijvoorbeeld een hoofdmenu item dat aanbod heet en dan daaronder een uitklapmenu waar jouw verschillende diensten in komt te staan. Zoals ik zelf ook heb gedaan bijvoorbeeld.
Header
Onder het menu komt de header. Dit is de plek waar de focus op ligt als de bezoeker binnenkomt. Hier plaats je een vraag of zin die gaat over het probleem of verlangen van jouw ideale klant. Zet hier een mooie foto of visual bij die past bij de zin. Dit is hetgeen wat moet tripleren om verder te willen lezen. Dus dit mag best wat aandacht krijgen.
Daaronder komt de inhoud van je website.
H1, H2, H3 titels
Je hebt er misschien weleens van gehoord. Je geeft je titels een H1, H2, H3, etc. mee. Dit doe je om aan Google aan te geven wat de belangrijkste titel is. Een H1 titel mag maar 1 keer voorkomen op een pagina. H2 mag vaker en H3, etc. Gebruik je voor subtitels of sfeerteksten in andere lettertypes. Als je dit goed instelt, kan dit zeker bijdragen aan de vindbaarheid in Google.
Paragraph tekst
Ook wel bodytekst of corpstekst genoemd. Dit zijn alle lappen teksten op je website. Dus de lange geschreven teksten.
Hyperlink
Een hyperlink is een link in de tekst, deze is meestal onderstreept en heeft een ander opvallender kleurtje
Cal to action
Dit is de actie die jij wil dat de bezoeker neemt na het lezen van je tekst. Dit kan dus een knop zijn, die doorlinks naar je aanbod pagina bijvoorbeeld.
Hoover
Een hoover is om aan te geven dat iets klikbaar is. Vaak een afbeelding of knop die ietsje donkerder of lichter wordt als je er met je muis overheen gaat, de bezoeker herkent dit en zal snappen dat ze door kunnen klikken naar een volgende pagina.
E-mail opt-in
Dit is de plek waar de bezoeker zijn of haar e-mailadres in kan vullen om zich in te schrijven op jouw nieuwsbrief of jouw gratis download aan kan vragen. Een nieuwsbrief is niet echt aan te raden. Want daar schijven mensen zich niet zo snel meer voor in. Een gratis download voelt als waardevol, daar zullen mensen zich sneller voor aanmelden.
Blog
Een blog is een plek waar jij waardevolle berichten kan delen, zoals dit bericht. Een bericht waar je anderen iets mee kan leren en mooi inzicht kan geven of een iets anders wat jij de moeite waard vindt om te delen. Een blog draagt ook bij aan de vindbaarheid, als jij gaat bloggen over onderwerpen waar jouw doelgroep op zoekt.
Contactformulier
Een contactformulier is een gemakkelijke manier om de bezoeker jou te laten mailen. Ze hoeven dan niet jouw mailadres te kopiëren en hun mailsysteem te openen. Maar vullen dit formuliertje in, wat ik jouw mailbox terecht komt.
Footer
Sluit altijd af met een footer. Hier kan je logo in en eventueel links naar je social media.
Footermenu
In je footer kan je ook nog een menu plaatsen waar je nog wat belangrijke links plaatst. Plaats in ieder geval een link naar je algemene voorwaarden, dan kun je daar naar toe verwijzen in je offertes en hoef je niets te printen of mee te sturen. En plaats ook een link naar je privacy verklaring. Dit is verplicht sinds de AVGH wet. Je vertelt daarin wat je met de gegevens van de bezoeker doet. Gegevens die ze invullen in bijvoorbeeld een contactformulier. Werk je met een systeem om het gedrag van je bezoekers te tracken, zoals Google analytics of Facebook pixel. Dan heb je ook een cookies verklaring nodig. Hierin vertel je wat je tracked en wat je met deze gegevens doet.
Hieronder heb ik nog een mooie visual gemaakt waarin alles nog eens duidelijk aangewezen wordt.
Ik ben heel benieuwd of jouw website al deze elementen op de juiste manier bevat. Ga er anders lekker mee aan de slag. Succes!!